Gianpiero (@gpiero on Twitter) asked: “What do you feel about progressive disclosure in forms? Valid or sneaky (considering you’re probably hiding a lot of fields)?” I’m a huge fan of progressive disclosure, provided it’s used in an honest way. Let meContinue reading… Progressive disclosure: valid or sneaky?
Tag: forms that work
Designing paper forms
This post was originally posted on Caroline’s Forms That Work website – the companion site to her book with Gerry Gaffney Forms that work: Designing web forms for usability, Morgan Kaufmann/Elsevier, November 2008. We love working with paper forms, butContinue reading… Designing paper forms
New book published: Forms that Work
Publication day for the book that brings together much of what Gerry Gaffney and I have learned about creating better forms over more than a decade of practice, consultancy, teaching and research. Here is what the publishers Morgan Kaufmann haveContinue reading… New book published: Forms that Work
Label placement in forms: what’s best?
Introduction Forms are ubiquitous and a major way in which websites can become interactive. But they tend to receive little design attention – and much of that is spent arguing about details. This talk looks at one of those details:Continue reading… Label placement in forms: what’s best?
Buttons on forms – where to put them, and what to call them
Here’s a question that I get asked quite often: “Should we put ‘OK’ button to the left or the right of the ‘Cancel’ button?” A common variant is to ask the same question with ‘Back’ or ‘Previous’ instead of ‘Cancel’,Continue reading… Buttons on forms – where to put them, and what to call them
Expert review helps to improve a complex form
Applying for Lasting power of Attorney is often something people do at a time of challenge or stress. In this presentation to the Sixth International PLAIN Language Conference I describe a case study for the US Department of Constitutional Affairs where ourContinue reading… Expert review helps to improve a complex form
How to look at a form in a hurry
Anyone who has heard or read more than one of my presentations will be familiar with my mantra: ‘test, test and test again’. It’s the only way to find our whether something really is usable, and yet we’re sometimes putContinue reading… How to look at a form in a hurry
Colons at the end of labels?
It’s been a long month – lots to do, lots to think about. And what, in the whole wide world, am I going to thrill you with this month? Well, my dear and loyal readers: it’s forms again. That’s whatContinue reading… Colons at the end of labels?
Two-column forms are best avoided
A concerned designer wrote to me: ‘Our forms are laid out in a single vertical column. A new project manager is pushing to get the forms for a new product to ‘look different from other products’ by requesting a twoContinue reading… Two-column forms are best avoided
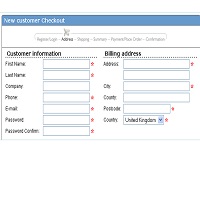
Registration Forms – what to do if you can’t avoid them
The sad thing about registration forms is that users hate them. Stick a form in front of them and they leave your site, they lie, or if they are really web-savvy they use a privacy protection service such as Bugmenot.Continue reading… Registration Forms – what to do if you can’t avoid them