
Image credit: Best practices in accessible online design by Heather Caprette
“Which is the best survey tool for accessibility?”
It’s a question that I’m asked quite often, and also that I’ve often asked myself.
There are two ways to interpret this question:
- Which is the best survey tool for creating questionnaires that are accessible?
- Which is the best survey tool for people have a disability or another reason that using the ordinary tools difficult for them?
The short answer is that there is no good answer.
Some survey tool vendors make at least a bit of effort to get the questionnaires that their tools produce accessible, although I don’t know of one that actually prevents you from putting inaccessible question formats into your questionnaire.
I have yet to come across any survey tool where the vendor has made real efforts to make it accessible for someone who has to create and run a survey but happens to have a disability that might affect they way that they use technology, or who uses access technology such as a screen magnifier or screen reader. If you are a survey tool vendor and feel that I’m being unfair to you then please get in touch and explain why I’m wrong – I’ll be delighted to amend this blog post accordingly.
In this blog post you’ll find:
- an example of looking at a 2016 survey where accessibility was central to its purpose, but the people running the survey struggled to find a suitable tool
- a quick look at the technical reasons why some surveys are inaccessible from 2018
- a couple of examples of claims made by survey tool vendors in 2020
- a plea to survey tool vendors to work harder on accessibility.
2016: survey tools are not accessible enough
In 2016, Alistair Duggin wanted to run a survey for the UK Government Digital Service (GDS) about what are the types of assistive technology that people use on GOV.UK. He worked with Chris Moore, digital accessibility champion with the UX tax authority (HMRC) who happens to be deaf and blind.
They started by looking at a wide selection of survey tools available at that time, examining HTML, design and analytical features, and found none had best practice when it came to accessibility. For example, Chris made a prototype version of the questionnaire using Google Forms but in the review it was let down by its colours, design and analytical features.
They chose SurveyMonkey as the least worst of the tools available at the time, and kept the form simple by getting it to do only one thing per page. They also offered other methods – a Word document or phone call – for people who wanted to respond but couldn’t use SurveyMonkey or preferred not to use it.
- Results of the 2016 GOV.UK assistive technology survey
- Chris Moore wrote about the technologies that he uses himself
The 2016 picture had not improved much by 2018
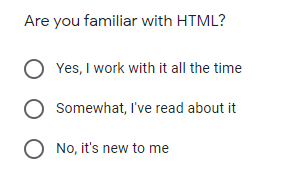
Some people use screen readers because they cannot read from a page for themselves, perhaps because they are blind. On a web page, a screen reader works by accessing the underlying code (the HTML and other details such as CSS) of the page and converting it into spoken language. For example, let’s say your survey has a question with a set of answer options presented as radio button choices, such as this example.
 In theory, the code for that form ought to be quite simple. Here’s a bit of it from the W3schools training tool for radio buttons that I used to create it:
In theory, the code for that form ought to be quite simple. Here’s a bit of it from the W3schools training tool for radio buttons that I used to create it:
<!DOCTYPE html>
<html>
<body>
<form action=”/action_page.php”>
<p>Are you familiar with HTML?</p>
<input type=”radio” id=”yes” name=”demo” value=”yes”>
<label for=”male”>Yes, I work with it all the time
</label><br>
<input type=”radio” id=”somewhat” name=”demo” value=”somewhat”>
<label for=”female”>Somewhat, I’ve read about it</label><br>
<input type=”radio” id=”no” name=”demo” value=”no”>
<label for=”other”>No, it’s new to me</label>
</form>
</body>
</html>
In practice, all sorts of strange things happen. Here’s are a few of the 128 lines of code that Google Forms created for me when I made an actual demonstration form that collected data, which has to deal with all sorts of other things such as making it look good, collecting data, providing links to their privacy policy and so on. If you look closely, you’ll see my descriptions of the answer options in there somewhere
“class=”quantumWizButtonPapericonbuttonContent”><span class=”exportIcon” style=”top: -12px”><div class=”freebirdMaterialIconIconEl”><div class=”freebirdMaterialIconIconImage freebirdMaterialIconIconDarkIcon freebird-qp-icon-feedback-b” aria-hidden=”true”> </div><div class=”freebirdMaterialIconIconImage freebirdMaterialIconIconLightIcon freebird-qp-icon-feedback-w” aria-hidden=”true”> </div></div></span></span></div></div></div><script type=”text/javascript” nonce=”lOoyit3tyT+7k85g2vaz3A”>var FB_PUBLIC_LOAD_DATA_ = [null,[“”,[[1239473769,”Are you familiar with HTML?”,null,2,[[79198277,[[“Yes, I work with it all the time”,null,null,null,0]
,[“Somewhat, I’ve read about it”,null,null,null,0]
,[“No, it’s new to me”,null,null,null,0]
]
,0,null,null,null,null,null,0]
]”
For a glimpse into this complexity and an illustration of the types of problems that Alistair and Chris were looking for, have a look at Terril Thompson’s 2017 blog post Multiple Choice with Radio Buttons: A Comparison of Online Survey Tools. which explains:
- What the code ought to look like
- What Terril actually found in the code in four popular survey tools
- The problems that the actual code might cause for people with disabilities.
If you try the same exercise yourself now (I’m writing this in 2020), you’ll probably find some differences. But are the differences definitely improvements? I’m unconvinced.
A look at two survey tools in 2020
I’ve seen two other survey tools that claim to have good accessibility for those completing surveys:
- Qualtrics https://www.qualtrics.com/uk/
I haven’t been able to find anyone who uses access technology AND has run a survey using either of these tools.
Qualtrics admits that only some of its question types are accessible. I had a phone meeting with a Qualtrics salesperson who wanted to sell their stuff to UK government: he was completely ignorant about accessibility and it had never occurred to him that someone with access needs might need to run a survey.
Another colleague mentioned Typeform as their preferred survey tool.
I’ve used Typeform myself for small surveys where the audience was highly web-savvy people and they rather like it: it’s minimalistic and ‘cool’.
I haven’t had an opportunity, though, to test it with anyone who isn’t knee deep in web development. My suspicion is that it would be completely, utterly useless for my Dad who wouldn’t know where to type, and I’m not at all sure that my tech-savvy Mum would ‘get it’ either.
I’d urge any of you who have access needs, or work with colleagues who do so, to try a small survey with whatever tool you can get hold of – and make a huge fuss if it doesn’t work for you.
That way, we may eventually get better tools to work with.
