Back in 2010, I wrote: Don’t Put Hints Inside Text Boxes in Web Forms. That was unusual for me because I came straight out and said, “Don’t.” Not “it depends”— just “don’t.” And it generated a lot of discussion—none of which changed my views.
So a few years on I decided to do it again and say, “Don’t put labels inside text boxes.” Well, okay, what I actually said in the original version in February 2013 was: Don’t put labels inside text boxes—unless you’re Luke Wroblewski. I’m updating this in 2022 and I now know that Luke doesn’t talk much about forms design any more, but when he does it’s often to complain about labels inside boxes.
So now, I think I’d better explain what I mean, and why I put Luke into the 2013 version of this post.
Why do some forms have labels inside text boxes?
If you’re designing for a cramped mobile screen, space is at a premium. It almost seems wasteful to leave text boxes empty just because people need to type into them. Why not compress the space that they require by moving the labels into the empty boxes?
Text box labels are an extra design element on the page. They vary in size and can look messy. If you move them from the white space into the boxes, the form immediately looks tidier.
What’s wrong with labels inside text boxes?
So, what’s wrong with putting labels inside text boxes?
I’m a forms geek: I browse the web looking for forms — just so I can fill them in and capture screenshots for my collection. I know that’s very strange behaviour.
What’s normal behaviour? People encounter forms when they’re trying to do something other than fill in a form. They have a goal. Their particular goal means they have to interact with an organisation. The combination of a person’s goals and the organisation’s goals creates a relationship. Interacting with the form creates a conversation that happens within the context of the relationship. And that conversation goes something like this:
“Okay, I’ve got to fill in this form.”
“In which boxes do I need to type something?”
“What have I got to put into those boxes?”
When people are trying to accomplish a goal, their focus is not on the form an organisation requires them to use. It’s on achieving their goal.
The space inside the box is for the user
 The space inside the text box is for the user; the space outside the box, for the organisation to explain what goes into the box. That is what Google has trained us to expect on the web since its earliest days, as Figure 1 shows.
The space inside the text box is for the user; the space outside the box, for the organisation to explain what goes into the box. That is what Google has trained us to expect on the web since its earliest days, as Figure 1 shows.
It’s no coincidence that the default Google screen still has an empty space for us to type into, all these years later.
Hints in boxes seem like default answers
 People frequently misinterpret a hint inside a box, like that in Figure 2, as a default answer. That text is in their side of the conversation. Don’t believe me? Have a look at your logs.
People frequently misinterpret a hint inside a box, like that in Figure 2, as a default answer. That text is in their side of the conversation. Don’t believe me? Have a look at your logs.
Plus, if your implementation doesn’t always succeed in removing hint text from a box, I’ll guarantee that a depressingly large proportion of initial submissions of form data will include that hint text.
Even if your implementation always removes the hint text properly, I’ll guarantee that a depressingly large proportion of initial submissions of form data will include blank entries for fields that previously contained hint text.
Labels in boxes mess up the conversational turns
Question: What happens to the conversation if you place a label inside a text box rather than hint text?
Answer: The conversational turns get messed up. This is the conversational equivalent of those long-distance calls people used to have, where turn-taking broke down because of delays on the line and both parties ended up speaking at the same time. The same thing happens when mobile phone connections cut out temporarily, or when a video meeting gets a bit glitchy. When conversational turns break down, a conversation becomes fragmented and awkward. And this is exactly what putting labels into text boxes does with a form conversation: The organisation is speaking at the place in the conversation that ought to be for the users. Highly confusing.
People can find ways to survive messed-up conversations
Of course, people are used to surviving strange conversational encounters.
Survival Strategy 1: Ignoring the labels
If you’re presenting a form that people will use a lot or a form that follows a very familiar pattern—such as user name and password—users can sometimes learn what goes where and ignore the labels. This is somewhat similar to the way that people have learned to ignore another Web annoyance, the intrusive banner.
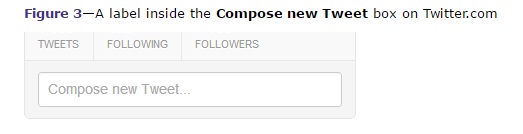
 At this point in my writing, I thought, I must show an example of a label that gets ignored. So off I went to my browser to hunt around a bit for something suitable. The page I looked at happened to be on Twitter.com, where I was genuinely surprised to discover a label inside the ‘Compose new Tweet’ box, shown in Figure 3. That’s a label I’d learned to ignore, so I saw it only because I was looking at the page with a different goal in mind.
At this point in my writing, I thought, I must show an example of a label that gets ignored. So off I went to my browser to hunt around a bit for something suitable. The page I looked at happened to be on Twitter.com, where I was genuinely surprised to discover a label inside the ‘Compose new Tweet’ box, shown in Figure 3. That’s a label I’d learned to ignore, so I saw it only because I was looking at the page with a different goal in mind.
(and when I had another look in 2022, I was just as suprised to see that the current box, now called ‘Tweet’, has a label inside with the text “What’s happening?”)
Survival Strategy 2: Interacting with caution
Another survival strategy is for users to become very cautious about interacting with a form. Similarly, during a broken mobile conversation, people have to interrupt their normal speaking rhythm, wait cautiously, then use explicit cues like “You go ahead” rather than just relying on the usual natural pauses to indicate turn-taking.
On a form with labels inside text boxes, users become cautious. They take extra time to look ahead and read the labels. They think twice before clicking. This caution is a problem because it’s distracting. It adds extra cognitive load, consuming people’s valuable brain power to figure out an interaction when they should instead be able to devote it to thinking about the questions and answers on the form.
Survival Strategy 3: Struggling through
Another survival strategy is to just struggle through. For example, a user might pogo-stick into and out of the form, to get the labels to refresh. Laura Kalbag describes some fun examples of the struggle-through survival strategy in her article “Labels in Input Fields Aren’t Such a Good Idea.”
Survival Strategy 4: Giving up
And the final survival strategy is giving up. Do I have any evidence of lost conversions that were the result of labels being inside the fields? Sadly, no. I’m pleased to say that my clients all agree that labels inside boxes are a mad idea; they don’t want to expose their users to them just for the sake of my desire for an A/B test. I’ve delayed writing about this because I wanted the evidence, but I eventually realised that, if I published without it, that might persuade people who have the data to share their findings. So if you’re tried it, please comment.
The nearest example that I have been able to find is one from a website, Which Test Won, which compared a search box with the label ‘Search inside the text box’ to one whose label was outside the box. You might consider that to be a test of either a hint inside a text box or a label inside a text box. Given the theme of this column, you can probably guess the result rather easily.
Why does Luke W get a free pass?
My practice is mostly in designing and testing complex forms and long surveys. I don’t get much opportunity to work on short forms or cutting-edge mobile applications. So, naturally, I wanted to check what Luke Wroblewski has been saying recently about all of this, because he’s the thought leader when it comes to exactly these topics. Truthfully, I was taken aback when I read this:
“Though top-aligned labels work well within the tight constraints of mobile screens, labels inside input fields can work even better.”—Luke Wroblewski, Mobile First, 2011
Oh, no. “Can work even better?” For whom? Then I read on and found that Luke doesn’t actually say for whom. Instead, he points out:
“As proof, just about every native mobile application platform supports labels within input fields and uses them in their default applications.”
Ah, so it’s not that actually it’s a good idea; it’s more that manufacturers have decided to do it and others have followed their lead. And of course, we’ll all get used to whatever the key providers force us to get used to—in exactly the same way that Google has trained us that a single empty box on a screen means search. Similarly, countless applications and websites have trained us that two empty boxes that are stacked one on top of the other mean ‘sign in using your user name and password’.
Maybe we’ll all just get used to disappearing labels—or labels that don’t disappear when they should, so get muddled up with our answers. Or maybe not. Luke goes on to say:
“On the web, however, implementing labels within fields requires some work.
“Though labels within input fields seem great on the surface, there are some challenges to overcome. A label within an input field:
“Should never become part of someone’s answer. This seems simple enough, but still happens quite frequently when things haven’t been loaded or aren’t coded correctly. Ever try searching only to find the word search has become part of your query?
“Should not be confused with an actual answer in an input field. If labels and inputs look too similar, people might (rightly) assume an answer has already been provided for them. I’ve seen this happen too often in usability testing.
“Is usually absent when someone starts answering a question and when they finish answering a set of questions. This can make it harder to know which question is being answered or to go back and check answers after the labels are gone.”
Phew, that’s a relief. Luke and I agree on the key points. And given Luke’s many triumphs in creating wonderful stuff, I have complete confidence that, if he decides a design would be better with labels inside the fields, he’ll make sure that whatever gets delivered will indeed be better with the labels like that.
Should you put labels in text boxes?
Now, be honest with me: are you Luke? If not, can you answer yes to all of these questions?
Are you in control of the design and delivery process? Will it happen in the way you decide it should happen?
Are you in control of the maintenance and update process? Will things continue to happen in the way you decide they should happen in the future?
Are you willing to stay in control? Do you want to make it your mission to police all of the different individual forms, queries, parts of applications, surveys, and other places where input happens to make sure that those labels inside text boxes always work the way they should?
If you’ve answered no to any of these questions, are you really, truly sure that you’ll be able to achieve an implementation of labels inside fields that is sustainable? Well then, why not just put the labels outside the text boxes and make life easier for yourself and the people who’ll use your forms?
Conclusion
In summary, don’t put labels inside text boxes in forms. You’ll interrupt the conversation and put barriers between people and their goals that don’t have to be there.
#forms #formsthatwork
